Bonjour. visiteurs jour : 220
Au président
Beauté santé
Infos loisirs
Ensemble
Jean
Informatique
Relativité
Relativity
Les joies de l'informatique et de l'internet !
Accueil - Disques - Excel - Informatique - Infos - Internet - Javascript - logiciels - Programation - Sites RJ - Vidéo - Plan du site -
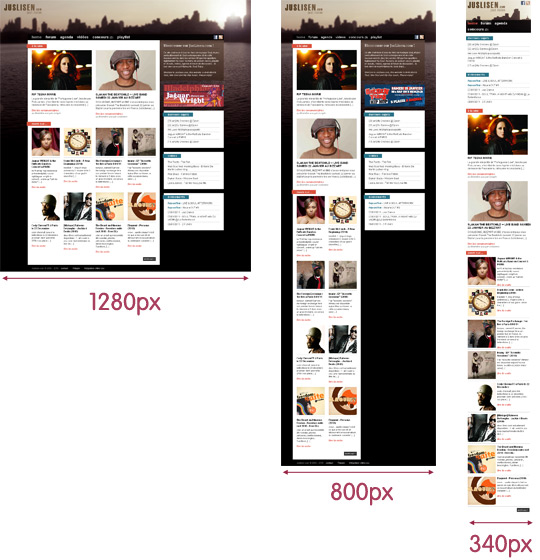
Questions sur le média qui affiche mla page web pour identifier ses caractéristiques Le "viewport" est la partie visible de l'écran.
Une feuille de styles de base pour le Web mobile
<meta name="viewport" content="width=device-width">
Site "Mobile Friendly" CSS3 : Media-Queries


CSS3 : les Media-Queries
!-- Media Query CSS dans un élément link --
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />
!-- Media Query CSS dans une feuille de style -->
<style>
@media (max-width: 600px) {
.facet_sidebar {
display: none;
}
}
</style>
@media (min-width: 700px) and (orientation: landscape) {
}
Les listes séparées par des virgules se comportent comme l'opérateur logique or quand utilisé dans
une media query. Quand vous utilisez une liste de media queries séparées par des virgules,
si une des media queries est vrai, les styles ou la feuille de style seront appliqués.
changer la couleur de fond initialement blanche de la page lorsque la taille de la fenêtre du navigateur passe au dessous des 800 pixels de large.
body {background-color:white;color:black;}
@media only screen and (max-width:800px) {
body {background-color:black;color:white}
}
Un androïd a un viewport de 800px, mais un iphone4 en a un de 980px. Dans le 1er cas le fond sera donc noir alors que dans le second il sera blanc...
body {background-color:white; color:black;}
@media only screen and (max-device-width:480px) {
body {background-color:black;color:white}
}
Avec cet exemple à 480px un androïd aura un fond noir en orientation portrait et blanc en orientation paysage.
Selon le navigateur utilisé, un refresh pourra être nécessaire pour visualiser le résultat.
avec 980px tous les mobiles actuels seront concernés (arrivéee des écrans de 5,5 pouces)
<link rel="styleesheet" media="screen" and (max-width: 640px)" href="smallscreen.css" />
body {font-size:100% }
@media only screen and (max-device-width:980px) {
body { font-size:120%; }
}
source mammouthland CSS débutant voir également Alsacreation Les médias queries

Merci à Alsacretauon pour ce bel exemple d'adaptation