un design fluide avec trois « colonnes
div#colonne1 { float: left; width: 160px; margin-right: 10px; background: lightblue;}
div#colonne2 { float: right; width: 160px; margin-left: 10px; background: burlywood;}
div#centre { margin-left: 170px; //<- on utilise des marges
margin-right: 170px; //supérieurs aux colonnes }
Ou bien un overflow auto avec ascenseurs ou hiden
div#centre { overflow: hidden; //<-- permet à ce bloc de rester au centre
background: khaki;}
pour créer un nouveau référent et y placer ses enfants
style="position: relative;top:0;left:0;
Initiation au positionnement CSS : 3. position absolue et fixe
Priorité d'application et notion d'héritage
Un DIV inséré dans un autre DIV hérite automatiquement des propriétés du premier, à moins qu'on lui en spécifie d'autres qui deviennent prioritaires selon le principe du dernier qui a parlé qui a raison ;-) . C'est vrai pour tous les container : les paragraphes <p> et les sous ensembles <span>
Emprunt à openweb.eu
Position fixed = fixe par rapport à la fenêtre d'affichage
La position fixed permet de positionner un container de façon fixe par rapport à la fenêtre qui affiche la page. Cela signifie qu'il reste toujours à la même place même quand la page défile. Les propriétés top, right, bottom et left permettent son positionnement (par rapport à la fenêtre).
|
.fixe_bas_droite { position: fixed; bottom: 0; right: 0; width: 200px;
background-color: #ffffa1; border: 2px solid #0000ea }
|
Vous avez un exemple avec cette classe en bas à droite. Tout ce qui est placé en position fixed est en dehors du flux et n'impacte plus la positions des autres éléments qui se positionnent comme si ce qui est en position fixed n'existait pas
Voici l'exemple de class avec la
position fixed. étonnant non ?
Dirait monsieur Cyclopède.
Apprendre les mises en page CSS Pour en savoir plus cliquer ICI
Le fonctionnement des positions absolues et relatives
Le positionnement absolu « retire » du flux le contenu concerné : sa position est déterminée par référence aux limites du conteneur dans lequel il se trouve qui peut-être :
- une boîte elle-même positionnée (position relative ou absolue) ;
- le bloc conteneur initial, à défaut de boîte positionnée, c'est à dire en pratique le plus souvent la fenêtre du navigateur. (le body)
Définissons un conteneur verte en position relative et un positionnement absolu jaune :
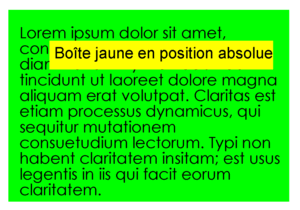
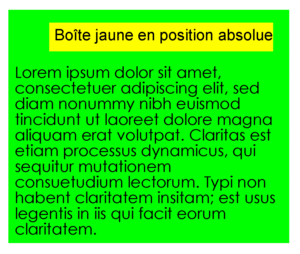
.verte {background-color: #00ff00;position: relative;width: 15em;}
.jaune {background-color: #ffff00;position: absolute;top: 1em;right: 1em;}
Appliquons ces styles :
Lorem ipsum ...
Boîte jaune en position absolue
Résultat
Noter que le rectangle jaune est positionné de façon "absolue" par rapport au rectangle vert qui lui est intégré au flux d'affichage de la page et du défilement de celle-ci.
Si le rectangle vert était déclaré en position static le rectangle jaune perdrait sa position absolue puisqu'elle deviendrait absolue par rapport au flux général. En fait la position static est la position par défaut de tout élément générée par tous les éléments qui précèdent à l'exeption de ceux positionnés en fixed qui eux sont fixes par rapport à la fenêtre d'affichage de la page ce qui est très intéressant.
|
|
|
Openweb.eu.org > Articles > Initiation au positionnement CSS : 3. position absolue et fixe
La position absolue et la position fixe permettent de placer une boîte par rapport aux limites de la zone daffichage ou du conteneur.
Cet article fait suite à l'initiation au positionnement CSS: 2.position float.
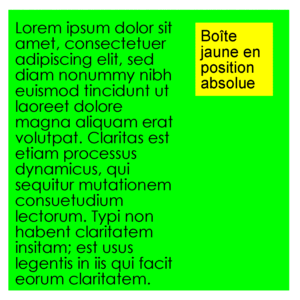
Ménager un espace pour la boîte en position absolue
Dotons la boîte conteneur verte d'un remplissage supérieur suffisant :
.verte {padding-top: 5em;}
Nous pouvons aussi fixer la largeur de la boîte jaune et doter le texte de la boîte verte d'un remplissage à droite :
.verte {padding-right: 7em;}
.jaune {width: 4em;}
Résultat
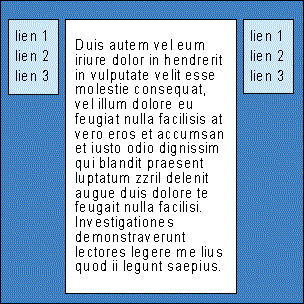
Mise en page à trois colonnes
La position absolue offre une alternative aux flottants pour réaliser des mises en pages à plusieurs colonnes.
.centre {margin: 1em 25%;}
.gauche {position: absolute; top: 1em;left: 1%;width: 18%;}
.droite {position: absolute; top: 1em;right:1%;width: 18%;}
|
HTML :
|
 |
La position fixe
Comme dans un positionnement absolu, le contenu concerné est retiré totalement du flux. Mais il est positionné uniquement par rapport aux limites de la zone de visualisation, autrement dit la fenêtre du navigateur. Le défilement de la page n'a aucun effet sur un contenu en position fixe.
Le positionnement fixe n'étant pas reconnu par Internet Explorer 5 et 6 Windows, un positionnement absolu doit s'y substituer dans ce navigateur. Ce résultat peut être atteint grâce à diverses formulations des styles jouant sur des syntaxes CSS2 ignorées par MSIE. Par exemple :
.fixe {
position: absolute;
top: 10px;
left: 10px;
}
html>body .fixe {
position: fixed;
}
MSIE Windows ne lira que la première définition de .fixe et ignorera la seconde car il ne comprend pas la syntaxe html>body. Les navigateurs supportant la position fixe liront les deux positionnements, mais le second se substituera au premier car il est placé après celui-ci dans la feuille de style.
Tout comme le positionnement absolu, le positionnement fixe est susceptible de provoquer des chevauchements.
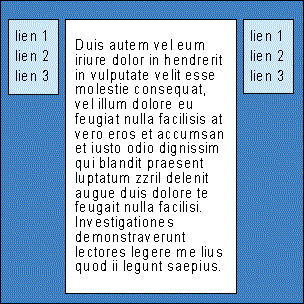
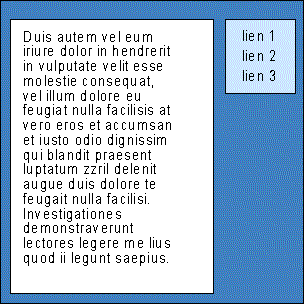
Pour fixer un menu de navigation dans une colonne vide à gauche du contenu, on définira les largeurs du contenu et du menu :
En CSS :
.content {
width: 65%;
border: 1px solid #000000;
padding: 1em 1%;
}
.menu {
position: absolute;
top: 1em;
right: 1%;
border: 1px solid #000000;
padding: 1em;
width: 20%;
}
html>body .menu {
position: fixed;
}
Résultat
Utilisation : une barre de menu fixe
Lorsqu'il s'agit de créer une mise en page avec contenu et menus, la position fixe a l'inconvénient apparent de sacrifier une partie de la largeur d'affichage disponible, pour éviter les chevauchements.
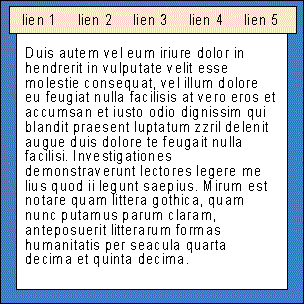
En fait, cet inconvénient disparaît sitôt qu'on tire profit du chevauchement au lieu de chercher à l'éviter, à la manière d'Emmanuel Clément (notre designer d'OpenWeb). Imaginons une barre de menu horizontale, fixée en permanence en haut de la fenêtre d'affichage :
En CSS :
.menufixe {
top: 0;
left: 0;
width: 100%;
border: 1px solid #000000;
position: absolute;
z-index: 2;
text-align: center;
background-color: #ffffff;
line-height: 2em;
}
html>body .menufixe {
position: fixed
}
.content {
z-index: 1;
padding-top: 3em;
}
Résultat
Combinaisons des positions fixe et absolue
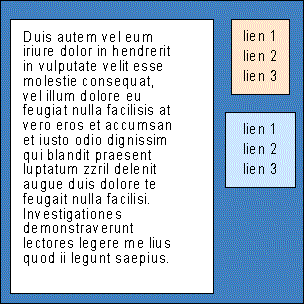
Imaginons à présent deux menus différents, tous deux placés dans la même colonne :
La propriété CSS z-index permet de spécifier le niveau d'empilement de chaque menu : avec un z-index supérieur à celui du menu fixe et un arrière-plan opaque, le menu en position absolue masquera temporairement celui-ci lors du défilement de la page. Le code nécessaire est :
En CSS :
.content {
width: 65%;
border: 1px solid #000000;
padding: 1em 1%;
}
.menufixe {
position: absolute;
top: 1em;
right: 2%;
border: 1px solid #000000;
padding: 1em;
width: 18%;
z-index: 2;
}
html>body .menufixe {
position: fixed;
}
.menuabsolu {
position: absolute;
top: 15em;
right: 1%;
border: 1px solid #000000;
padding: 1em;
width: 20%;
background-color: #ffffff;
z-index: 3;
}
En HTML :
Le point délicat est, bien-sûr, le choix de la valeur donnée à la propriété top du menu en position absolu, afin d'être sûr qu'il n'empiète pas sur l'espace du menu en position fixe.
Résultat
Conclusion
Le positionnement CSS donne donc toute liberté dans la mise en page.
Comparée à l'utilisation des tableaux, cette technique offre des avantages essentiels :
-
gestion de la présentation à partir d'un document unique pour un nombre quelconque de pages ;
-
stricte séparation du contenu et de la présentation, d'où un contenu mieux structuré, dénué de balisage superflu ;
-
meilleure accessibilité, le contenu pouvant être organisé correctement dans les navigateurs non graphiques, tout en étant librement disposé dans les navigateurs graphiques ;
-
effets graphiques nouveaux, tels le recouvrement en position fixe/absolue.